Magento: Unraveling the E-Commerce Powerhouse – History, Versions, and 7 Reasons to Use It for Your Business
Introduction
In the ever-evolving digital landscape, e-commerce has emerged as a driving force in the world of business. Among the various e-commerce platforms, Magento has stood out as a robust and flexible solution, empowering businesses to create and manage their online stores with ease. In this article, we delve into the history of Magento, explore its different versions, and present seven compelling reasons why your business should consider using this powerful platform.
- The History of Magento
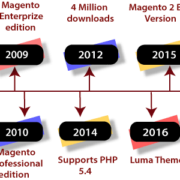
Magento was founded in 2007 by Roy Rubin and Yoav Kutner, with the first public beta version released in August 2007. The platform quickly gained popularity due to its open-source nature, enabling developers to customize and extend its functionalities according to their specific requirements. Magento’s user-friendly interface and powerful features soon made it a preferred choice for small businesses, enterprises, and even multinational corporations.
- Versions of Magento
Over the years, Magento has gone through several major releases, each introducing new features and improvements. Here are some key versions of Magento:
- Magento 1: This initial version provided a solid foundation for e-commerce businesses and quickly became the leading open-source e-commerce platform. It received regular updates and support until its end of life in June 2020.
- Magento 2: Launched in 2015, Magento 2 was a significant step forward, addressing many of the limitations of its predecessor. It offered improved performance, scalability, and security. With a more intuitive admin interface and enhanced mobile responsiveness, Magento 2 became a preferred choice for businesses.
- 7 Reasons to Use Magento for Your Business
a. Flexibility and Customization: Magento’s open-source nature allows businesses to tailor their online stores to their specific needs. From personalized themes to third-party integrations, the platform offers limitless possibilities for customization.
b. Scalability: Whether you are a startup or an enterprise-level business, Magento scales effortlessly with your growth. It can handle thousands of products and a high volume of transactions without compromising on performance.
c. Robust Feature Set: Magento comes packed with a wide range of built-in features, such as advanced product catalog management, multiple payment gateways, SEO tools, and international support, empowering businesses to create a feature-rich online store.
d. Mobile Responsiveness: In today’s mobile-driven world, having a responsive website is crucial. Magento ensures that your online store looks and functions flawlessly across various devices, enhancing the user experience and increasing conversions.
e. SEO-Friendly: Magento is designed with search engine optimization (SEO) best practices in mind. Its clean code structure and SEO features enable better visibility in search engine results, driving organic traffic to your store.
f. Community and Support: With a large community of developers and users, Magento enjoys continuous updates, security patches, and extensive support resources. The community actively contributes to the platform’s growth and addresses issues promptly.
g. Integration Capabilities: Magento integrates seamlessly with numerous third-party applications, including payment gateways, shipping providers, and marketing tools. This makes it easier to streamline your business operations and enhance overall efficiency.
Conclusion
Magento has undoubtedly proven itself as a powerhouse in the e-commerce realm. Its history of continuous improvement, combined with the diverse range of features and customization options, makes it an ideal choice for businesses of all sizes. Whether you’re starting a new online venture or seeking to upgrade your existing e-commerce platform, Magento offers the tools and support necessary to succeed in today’s competitive digital landscape. Embrace the power of Magento and unlock the full potential of your e-commerce business.